Website trends always come and go. They are constantly evolving, along with the technology we use to build and support your site. Here are some of the top trends that we have been loving in 2016.
1. Longer scrolling sites
With the use of smart phones and tablets skyrocketing more and more people now view websites through these devices rather than on a computer. This has created the trend for websites to be designed as longer scrolling sites, rather than linking to other pages as a way find content.
This is quite simply because on these mobile devices scrolling is much easier than clicking. This seems to be especially common on the home page, but can also be found on other pages. Check out Motel Riverbend‘s website as an example.
2. Prominent Social Media Icons
Social media is an easy way to help get your website content shared so if you are using it in your business then make sure your website has prominent links to your social media pages. We recommend including them in your websites header design (just like Unity College have done on their website).

3. Large Statement Images
This trend goes hand in hand with the longer scrolling sites. Large statement images at the top of the page are very popular and this trend seems to be sticking around. It wasn’t that long ago a major concern was to have all your important key messages on your website visible before you had to scroll down. However, now it has become more common to have a visually pleasing image that takes up a large percentage (if not all) of the screen. This often has text overlaid with one simple key message. As an example, see Balanced Ag Consulting‘s website.

4. Minimalist Design
Over the past year, there has been a move towards simple, minimalist websites. Designers now aim to strip away any distractions so viewers can focus on what is important – the content on the website. Haven Park is a great example of this, with its use of simplicity and white space.
In an effort to keep website simple, there has been a rise in popularity for ‘flat design’. This refers to a style of design WITHOUT any stylistic elements that give the illusion of being 3 dimensional – for example, the use of drop shadows, gradients or textures. This often gives the appearance of a minimal design and is also very compatible with making sure your website looks fantastic as a responsive design. These icons are a great example of flat design in action on our Bizboost Website Portfolio page.

5. Interactive Images
Create some interest with interactive images – you will notice as you scroll over the images shown below on Unity College’s home page that the image changes its opacity level to become clearer. This creates some interest and professionalism for the design. In the image below the cursor is over the blue image making it completely clear.

4. Responsive design
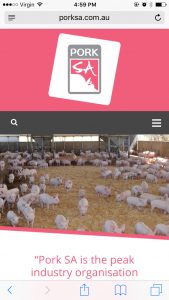
‘Responsive design’ is definitely the latest buzz word in website development – it really is a must. It’s important to make sure your website is responsive so that it can easily be viewed and navigated on all devices – phones, tablets and computers – read more here ‘Make Your Website Mobile Responsive’. Below is how Pork SA’s website layout changes when viewed on a mobile phone.

7. Sticky Menu
A sticky menu is a menu that is locked to the top of the screen – so as you scroll down a long screen it doesn’t disappear. Research has shown that this makes a website faster to navigate because you don’t have to scroll back to the top to click through to a different page that you want to view. This is what Gemini Prime Lamb Sires chose to do when we were building their website.

8. Smooth Scroll
Make navigating your website a pleasure with the addition of smooth scroll links. On our Unity College website’s home page have a look for the icon shown below and click on it to try it out.

Another recent trend is to have floating ‘scroll to the top’ arrows at the bottom of longer pages. Check out Stoney Point Performance Angus as an excellent example of this.

This is by no means a comprehensive list of 2015/16 website design trends – there are lots and lots of current trends and they are always evolving.
We hope you found some great ideas within this article. Remember, when considering the design of your website make sure you do your research. Your website designer should help you and offer suggestions but it is also a great help for you to have examples of websites that you like and those that you don’t like. It is also smart to check out what your competitors are doing on their websites.






